Write a Proposal That Rocks in Just 12 Minutes as a web designer, your ability to bring new customers depends on your ability to make successful web design proposals.
But you can’t afford to spend three or four hours refining every proposal.
You need your time to actually build websites – and this time you can get a web design template.
In this guide, we’ll show you how to create a web design template that you can customize for individual customers in minutes.
Why do you need templates for your web design proposals?
One of the best ways to simplify the proposal process is to create a Web Design Proposal template.
Each pitch needs certain elements: an assessment of the problems that your design will address, a list of project objectives, a detailed timeline for each phase of the project, and the associated costs.
Placing these elements in the framework of a web design proposal provides many benefits.
- All the details are in one place. You don’t have to re-type anything or open a dozen files to gather information about the different aspects of your design process.
- Deals and prices are consistent – your template will include a list of all your services and the cost of each individual service.
This means that you don’t have to worry about pricing everything out of every job – the price tags are already there.
You just need to modify them if you’re working on an unusually large website.
Templates are an opportunity to prove your design skills.
- You can customize templates in a few minutes – There will be some obvious areas where you can customize each template: the contact information of the client, the problem statement, the goal statement.
A few quick tweaks will make your template the ideal solution for your potential client.
In short, use the web design templates to grow your business and reduce the number of hours you spend on individual proposals each time.
How to build your web design proposal template
The following elements must be included in the successful web design template:
- Introduction – clarify who you are and some basic details about your company.
- Include a basic and easy-to-read overview of your services.
- Problem Statement – A full page dedicated to explaining the problems of your client in detail.
- Targets / Proposed Solutions – This page will share the aims of your web design project with a focus on the specific solutions that you will implement.
- Standard package breakdown – This breakdown will give more detailed information about your standard package for web design.
- Testimonials – Place at least three client testimonials on a different page and attach screenshots of the websites. You may need to update these to reflect your recent work for almost any 6-12 months.
- Extras – In addition to the standard design package, there’s also a comprehensive list of the extras your customers can buy.
- Next steps – This section should outline how your client can go about working with you if they are interested in working.
- Terms and Conditions & Signing page – This outlines confidentiality, work rights, and how you will be working with the client. Putting the contract into the agreement makes it easier for clients to sign up directly for their services.
Today we’re going to show you how to build each of those elements for your model web design proposal.
1. Introduction to
Your introduction is the simplest part of your web design template, but that doesn’t make it any less important. It reinforces the identity of your company, displays your knowledge of your client, and reminds them why they first contacted you.
The introduction of a proposal should be formatted in the same way as a business letter and should include a number of standard elements:
1.1 Name and logo of your company
This is one of the easiest forms of branding, yet many beginner designers forget to include it in their web design template. A design proposal is an official company document, which should look like one. Showing your sleek logo also reminds your potential clients of your overall aesthetics.
1.2 Contact information for your company
Your potential client may already have your contact information, but it should still be listed directly under your company name and logo. This serves two purposes: it makes the proposal feel more like an official document, and it makes contacting you easier if the client likes your proposal.
1.3 Name of the client and potential contact information
You want to create space for this in your web design template below your own contact information, formatted in the same way as a business letter. Ideally, you should use the full name of a specific person in a company rather than the company name.
1.4. A problem statement assessing the specific concerns of the client
This paragraph will show your understanding of the needs of your client. You can put a generic problem statement in your template, or you can just leave a space for it; this is one of the areas that should be highly customized for each proposal.
1.5. A brief overview of your company and the services that you provide
In no more than two paragraphs, describe the experience of your company and the services you provide. Position your services and experience as a way to address your client’s problems. This will make it easy for potential clients to evaluate your overall services and decide whether or not to consider the full proposal.
You’re going to want to customize this area for each client, but including a generic paragraph in your template is a good idea. This makes it easy for individual proposals to be modified.
1.6. Overview of the entire duration of the proposal
Please provide a bullet-point list of each section of your proposal, including their respective page numbers. This shows your organizational skills and makes it easy for the client to decide what to read first.
1.7 Your signature
Your introduction to a proposal must be able to stand as a business letter on its own. Sign off using a traditional farewell, like “good wishes,” and add your signature to the report.
In total, the introduction of your template should be no longer than 3-4 paragraphs.
How to customize this section of the proposal:
The introduction will be one of the most customized sections of the proposal. For example, you are going to want to enter the correct contact details and name for each customer. You will also want to change the problem statement to address the individual concerns of each customer and to modify the description of your services to focus on solving those particular problems.
2. Statement of Problem
On this page of your web design template, you would like to expand on the information provided in your introduction. Like the introduction, this section will be customized to every proposal, but there are a few things you can include in your template to make the process easier.
Start with a paragraph describing your typical client and the problems they face.
You’re going to customize this for individual proposals, so just stick to the most common issues.
Here are some examples of problems that you might want to include in your web design template:
- Increased competition on-line, resulting in lower traffic
- Failure to maintain or convert mobile traffic
- The low ranking of search engines
Your own list should be based on the issues that have often been addressed to clients in the past.
3. Goals/proposed solution
This part of your proposal will provide an overview of the objectives of your project, with a focus on how you will solve the problems discussed in the last section.
To show you what this will look like, let’s use the examples given above: increased competition resulting in lower-traffic, failure to maintain or convert mobile traffic, and low search engine ranking. To address these issues, you may want to create the following list of objectives:
- Create a quality site with a fresh, modern look – develop a unique site using a custom Word Press theme, creating the website of the client more interesting than the website of the competitor.
- Work with a responsive theme to create mobile functionality – use a responsive Word Press theme and customize mobile display settings to maximize mobile functionality.
- Rewrite website content using current SEO strategies and techniques – Develop a consistent SEO strategy and rewrite all website content to meet the objectives of this new strategy.
Each goal should come with a brief explanation of how it has been achieved, but don’t spend more than one sentence on it. In the next section of your proposal, you will get more details.
Standard Package Breakdown
The bundle package breakdown shows your client exactly what they’re going to get from working with you. In this section of the web design template, you want to list the individual services included in your standard package breakdown. Each service should have a description of 2-4 sentences, including the estimated timeline. The price of each service should also be indicated in this section.
For example, if one of the services you provide is a Word Press theme customization, you might display it like this:

Extras
This chapter of your proposal will list any extras that your clients may purchase with their standard web design package, such as:
- Set up additional pages.
- Post templates.
- Marketing services in social media.
- Maintenance ongoing.
- Copywriting services.
- Other services of design.
Provide a complete list of available extras and write a 2-4 sentence description for each of them. Again, you want to focus on simple language, avoiding technical jargon. Your proposal should be accessible to the average business person, not just to online business owners.
Testimonials
Testimonials are the lifeblood of your business. Dedicate a page of your proposal to share your best testimonials with future clients.
You can set up this part of your template in one of two ways. The first option is to choose your favorite 5-10 testimonials and display them creatively on the page.
The second option is to create a “Testimonials” section of your template and include every positive testimonial you’ve ever received. Then, when you customize your template, you can keep the quotes most relevant to the individual client and remove the rest.
This is an easy way to add an extra layer of customization to your proposal.
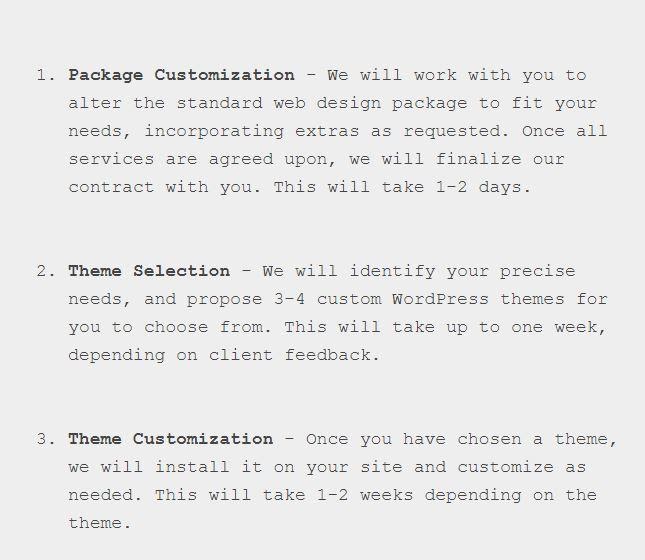
Next Steps
This section shows your client how to start the design process. For example, you might be offering this list of steps.

If you have already had several conversations with a potential client, you may exclude the first few steps from your list and attach a copy of your contract to the proposal so that things can be finalized immediately.
(Add terms and condition)
Customizing Your Web design proposal
Once you have created a web design template, you can start sending individual proposals. And it should only take a few minutes — all you need to do is attach it to an email and make sure you send it to the right person, right?
It’s wrong. Web design templates are a great way to save time, but you can’t send 100% of the same proposals to everyone. Successful proposals are those that speak directly to your clients, which feel completely unique to them, even if they are based on a template.
This starts with changing the client’s name instances and putting the correct contact information in your introduction, but it goes far beyond that. In fact, the most important aspects of your proposal are customized aspects.
In this guide, we’ve already looked at how you can customize the different sections of your proposal. Now, let’s take a look at some tips to customize your proposal as a whole:
- Use find + replace
- Match your potential client’s brand tone
- Reference specific areas of the site
Sending your proposal to the client
You can install something like Boomerang for Gmail to fight this. It tells you when people open your emails, click on your links, etc.
Final Advice
Creating your own web design template is one of those things that has a high ROI over the long term.
Do this once and then reap the benefits for days (maybe months) to come.
If you liked this article, please subscribe to our YouTube channel for more videos and tutorials!













