As we know that most people are heading toward cloud hosting. Why? Because its speed & features are tremendous and easily scalable. Today we’ll cover the best web hosting called digital ocean, how to install WordPress in the digital ocean in a single click application.
If you have worries regarding the transfer of your website from one hosting to another then it’s not a big deal. You can easily increase your server configuration, which you don’t get in shared hosting. If you’re looking for digital ocean alternatives that you can easily handle then site ground cloud hosting could be a good choice. Why? Because site ground speed & uptime are fabulous. Consider, if you can’t manage this complex server.
Let’s begin today’s tutorial
Note: Single click feature work only in a single droplet, if you store multiple websites in a single droplet, you should know about Linux coding or you can find code on the internet.
If you want to avoid propagation time, it would be better to replace your domain name server with digital ocean’s name servers.
Here are the digital ocean name servers.
ns1.digitalocean.com
ns2.digitalocean.com
ns3.digitalocean.com
So, let’s begin,
How to install WordPress in a digital ocean droplet?
Create a new account, if you’re new to Digital Ocean apply the coupon and get $50 to $100 credit free in your new account. Apply now.
When you finished all the setup you will enter your main dashboard. To start, click to create button, choose droplet.
Click create button

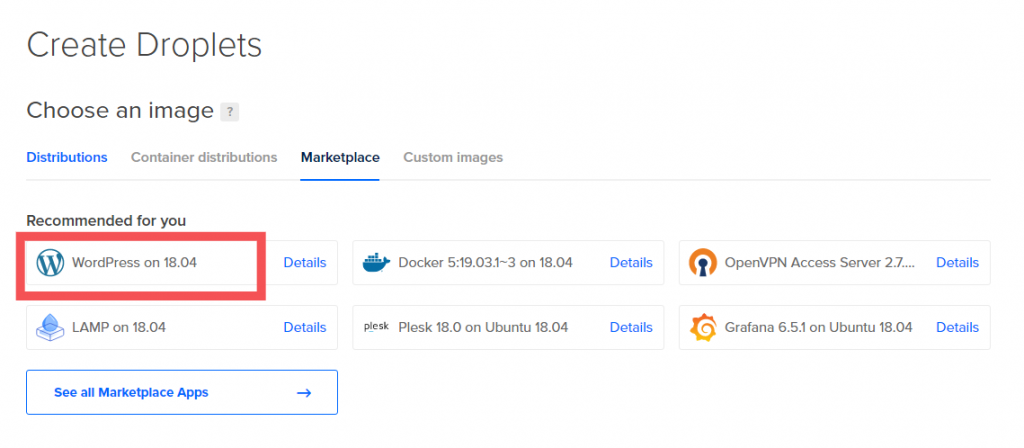
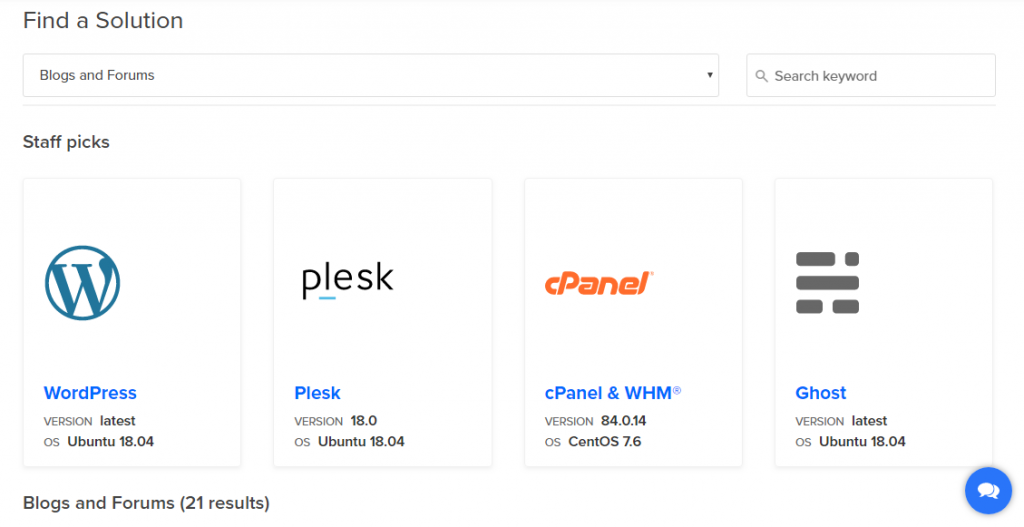
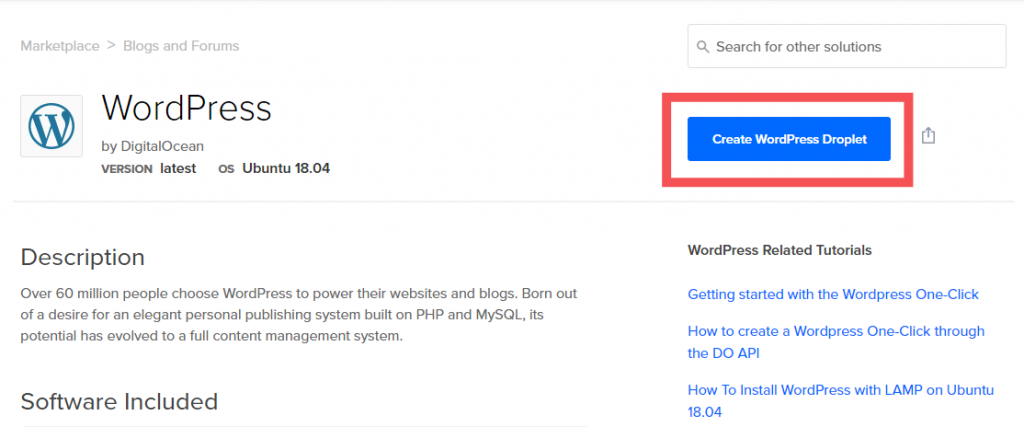
To create a droplet, click the marketplace tab. As you can see in the below image, WordPress shows in the top position. If you didn’t find WordPress, so click “see all marketplace apps”. You will see multiple WordPress apps but don’t get confused. We have to install “Ubuntu OS version WordPress”. In my case “Ubuntu 18.04”. Simply click, now click create WordPress droplet.
Chose one-click application

See all marketplace apps

Create WordPress droplet button

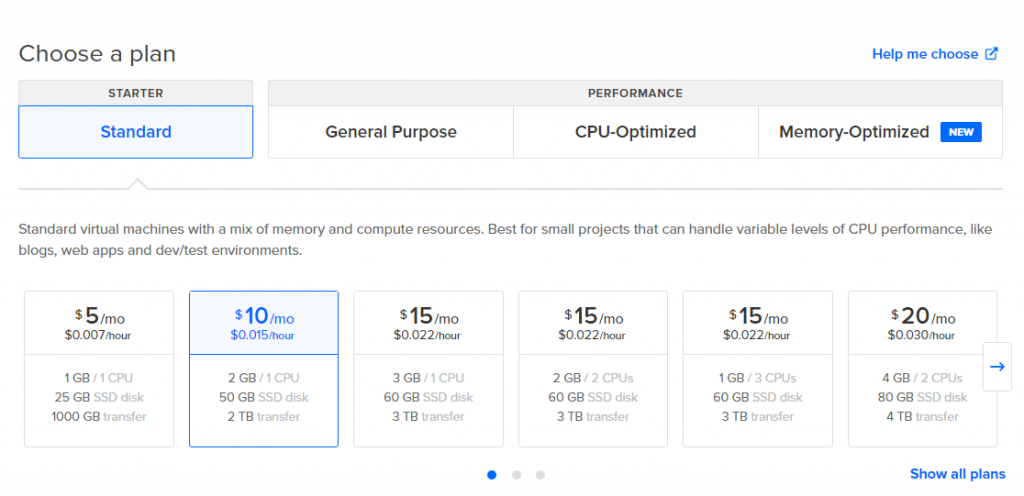
Choose plan
Now choose a plan according to your budget, I choose the $10 monthly plan. Don’t worry you can apply the digital oceanpromo code above and get a 50 to $100 free credit discount.

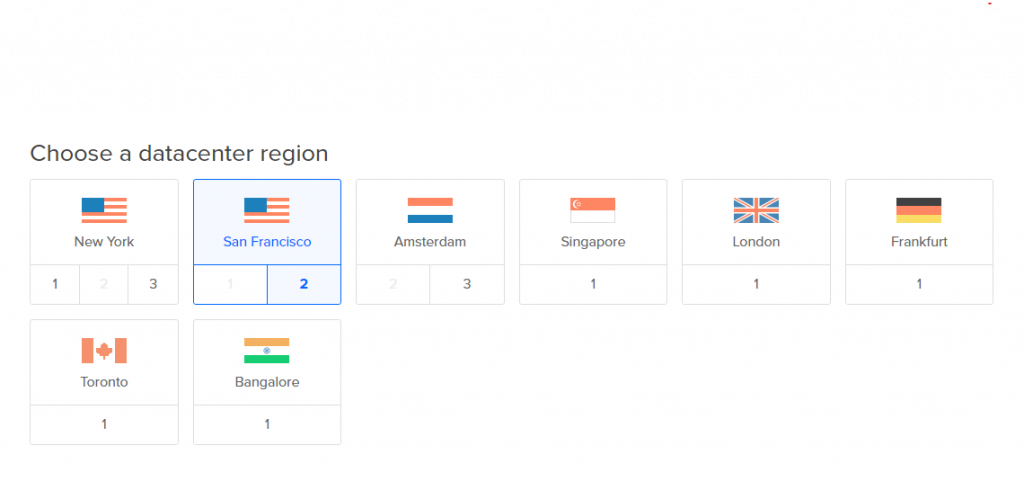
Select the datacenter
Next part, choose the datacenter region: choose wisely the datacenter, closest to your city. I will choose “San Francisco”, you can choose anyone which fits your business & where you serve your services.

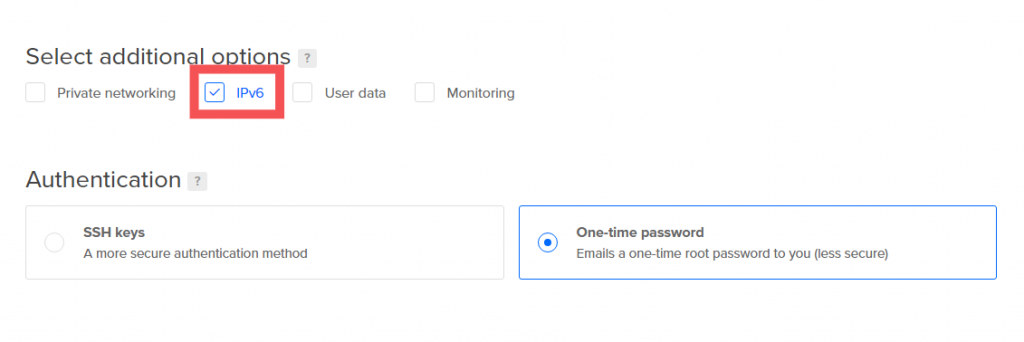
Choose IPv6
Come to the next point. “Select additional options” select IPV6 checkbox. Authentication I will leave a “one-time password”, you can set SSH keys to secure your droplet later.

Choose hostname
Choose a hostname. Now give the name of your droplet “You can write your website name also”. I always prefer to write my site name.
Backup option. It’s totally up to you whether you want to back up your website or not. This feature is not free you will have to pay additional money.
Now click the create droplet button, that’s it. Your droplet has been successfully created.
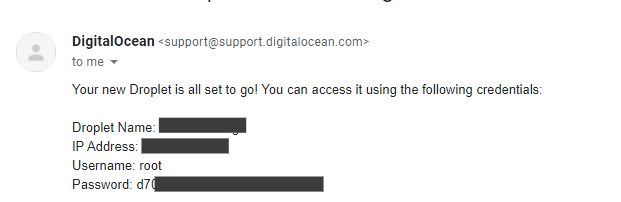
Here we go, Main part is completed. You will get an email from Digital Ocean, where they provide you droplet name & Password.

Your Login details
Before starting the further process, I assume that your name servers have been updated. Check your name server propagation status here. Why I insist you change your name servers first? Because you can face problems to access your website until your name servers not updated successfully.
Now, you have to change your default droplet password and install WordPress. Windows users you need putty software, download here or go to your droplet and click the 3 dot icon, open the access console.

Access console directly in your droplet
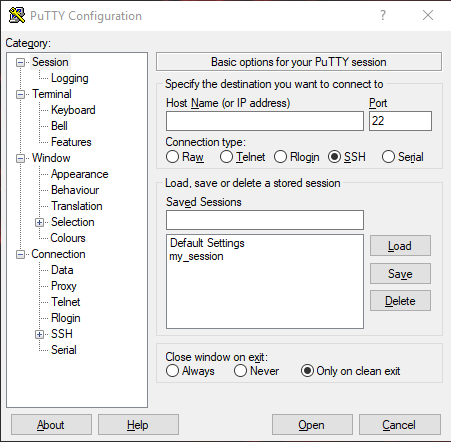
How to change the password using putty software?
> Open putty software
> find the IP address in your droplet or in email. Paste in (Hostname or IP address) area
> Port will be 22
> Now click the open button, click yes, to the dialog box
>Enter your IP address
Enter your login details:
Your username will be root, and go to your Gmail and copy the root password from there.

“Click the right mouse button to paste the password, don’t worry password will not visible, just right click and hit enter”

Click the right button to paste the password
Username: root
password: (mouse right-click to paste the password, and hit enter).
Current UNIX Password: (paste again, using right-click, hit enter)
Enter new UNIX password: (set your new master password, hit enter).
Retype new UNIX password: (type again your password, hit enter)
Hurray! Now WordPress has been enabled.
To check your WordPress is enabled or not. Copy your IP address from your droplet. Paste in a new tab & hit enter.

Setup WordPress
The process is starting to set up WordPress on your server.
1. Choose your language, continue
2. Write your Site Title
3. Your username (Where you can manage your website in the backend)
4. Set a strong password
5. Put your email address
6. Hit, install WordPress
Now you’re ready to use WordPress. Now login to your WordPress. You might be wondering, why it showing an IP address instead of the website URL. Because we didn’t add the domain in our droplet. So let’s configure.
How to add the domain to your droplet?
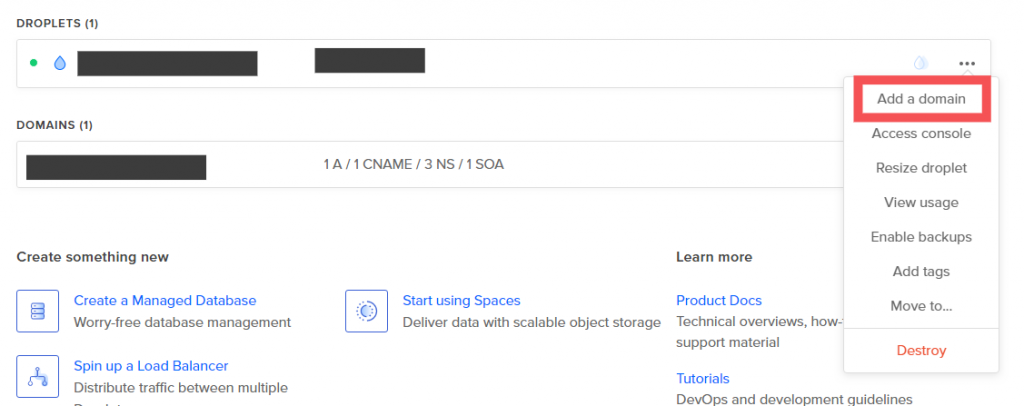
Go to your digital ocean account open your project, you created recently.
Now click on the 3 dot icon in front of your droplets. And click “add a domain”. Then, enter your domain name.
I have put dummy domain name “example.com”, you put your own domain name without using any HTTP or www. Now click ( add a domain ) button. You will get the notification “abc.com was added to your project”.
Now click to the “CNAME” tab. write “www” in “enter hostname”. Enter your website name (abc.com) in “Enter @ Hostname”.
Now you’re able to access your website with your domain name. One last step remains. Go to your WordPress backend, you will see your website backend still open with your IP address. And you have to change this. Log in to your WordPress account.
Hover to the setting, open “General settings”.
WordPress Address (URL).
Site Address (URL)
Remove your IP address and paste your website domain, like (http://abc.com) or (https://abc.com).
Note: Use https only if you have purchased SSL or you get free with your domain. Otherwise, you can’t access your website easily. If you don’t know SSL is working or not. Simply use “HTTP”. (http://abc.com), you can change it later.
I hope, you enjoy this tutorial on how you can install WordPress in Digital Ocean. Don’t forget to apply the digital ocean promo code.
Thanks For Reading.
If you liked this article and want to read more of these, please subscribe to our newsletter and follow us on Facebook, Youtube, Linkedin, and Twitter.
Also read.
how-to-start-a-blog-for-free-in-2020